(2)
-
(5)
-
(3)
-
(4)
-
(2)
-
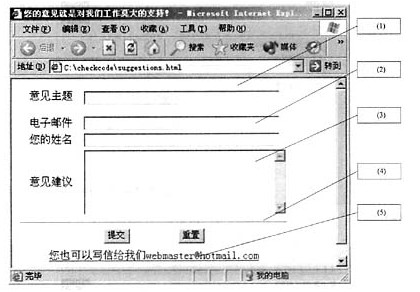
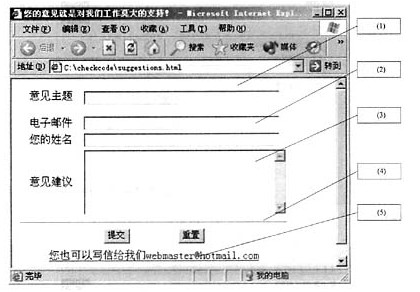
网页留言效果如下图所示,网页文档如下,请参照表格给出的说明在下划线处填写正确的答案到答题纸对应的栏内。

[上图网页中的元素说明]

[HTML文本]
<!DOCrYPE HTML PUBLIC“-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>您的意见就是对我们工作莫大的支持!</title>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312">
</head>
<body>
(1)
<tablewidth="400"border="0"celipadding="0"cellspacing="2">
<tr >
<tdwidth="24%"align="center"valign="middle">
<label for="name",意见主题</label>
<label for="username">,</label>
<label for="questions"></label>
<br>
<br> </td>
<td width="76%" >
<label for="browser"></label>
<inputtype="text"id="username"name="textTitle"size="40"></td>
</tr>
<tr >
<td align= "center"valign="middle",<label for="label",电子邮件</label></td>
<td >
(2)
</td>
</tr>
<tr >
<tdalign="center"valign="middle"><label for="label")您的姓名<br>
</label></td>
<td ><input type="text">
</tr>
<tr >
<tdalign="center"valign="middle"><label for="label")意见建议</label></td>
<td Class=”TitleColor”>
(3)
</td>
</tr>
<tr 9"colspan="2">
(4)
</td>
</tr>
<tr >
<tdheight="29"colspan="2"> <div align="center">
<inputtype="submit"name="Submit"value="提交">
    
<inputtype="reset"name="Submit2"value="重置">
</div></td>
</tr>
<tr >
<tdheight="29"colspan="2"><div align="center">
(5)
</div></td>
</tr>
</table>
</form>
</body>
</html>
(1)
-
“域名称和DNs服务器”对话框如何配置?

-
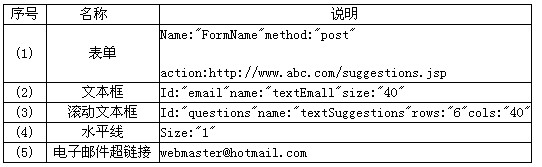
该公司销售部有一台PC机,由于其工作性质决定了必须要有一个固定IP地址,如何给它分配一个固定IP地址? (写出两种方法)
-
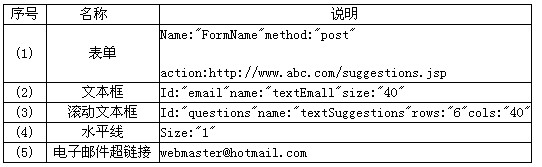
“添加排除”对话框中如何配置?

-
(3)
-
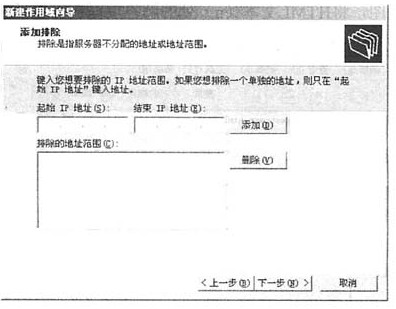
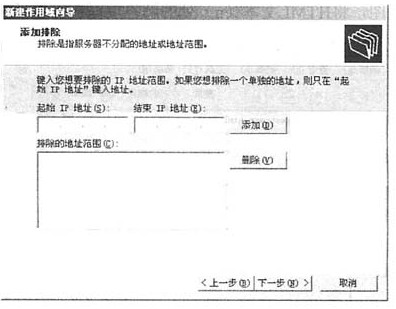
“路由器(默认网关)”对话框如何配置?

高级经济师考试试题精选练习(1)
高级经济师考试模拟练习题之单选题(1
高级经济师考试试题精选练习(2)
高级经济师考试试题精选练习(3)
高级经济师考试试题:经济法案例试题精
高级经济师考试模拟试题及答案
高级经济师考试试题及答案:单选练习题
高级经济师考试试题:经济法案例试题精
高级经济师考试模拟题及答案练习(1)
高级经济师考试模拟题及答案练习(2)